Arkadaşlar bu makalede CSS table elemanlarından border(kenarlık) a müdahale eden collapse özelliğinden bahsedeceğim. Collapse özelliği iki şekilde kullanılır. Bunlar;
border-collapse: collapse;
border-collapse: separate;
Aralarındaki fark borderın(kenarlık) girintili veya düze olmasıdır. Diğer bir makalede anlattığım first-child seçicisi ile beraber kullandığınızda çok güzel sonuçlar elde edebilirisniz. Hemen kullanımı ile ilgili bir örnek verelim.
Kod:
<html>
<head>
<style type="text/css">
table.collapse
{
border-collapse:collapse;
background-color:#FFFF00;
}
table.separate
{
border-collapse:separate;
background-color:#00FF00;
}
</style>
</head>
<body>
<table class="collapse" border="1">
<tr>
<td>ahanda</td>
<td>Suhanda</td>
</tr>
<tr>
<td>deneme</td>
<td>gelgit</td>
</tr>
</table>
<br /><br />
<table class="separate" border="1">
<tr>
<td>ahanda</td>
<td>Suhanda</td>
</tr>
<tr>
<td>deneme</td>
<td>gelgit</td>
</tr>
</table>
</body>
</html>
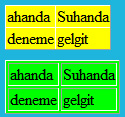
Bu CSS elemanını kullandığımızda şu şekilde bir görüntü elde edeceğiz.

CSS de border özelliklerinde collapse kullanımı bu kadar. Kolay gelsin arkadaşlar.